As a front-end website developer, you get used to seeing similar design elements, such as image gallery sliders, modal pop-ups and accordion drop-downs.
All of these are standard tools which (for good reason) users are familiar and comfortable with. But it’s always a pleasant surprise to see something a little different cross your desk. That’s what we decided to create when we were brought in to give Louisville-based Kentucky Eye Care’s website a makeover.
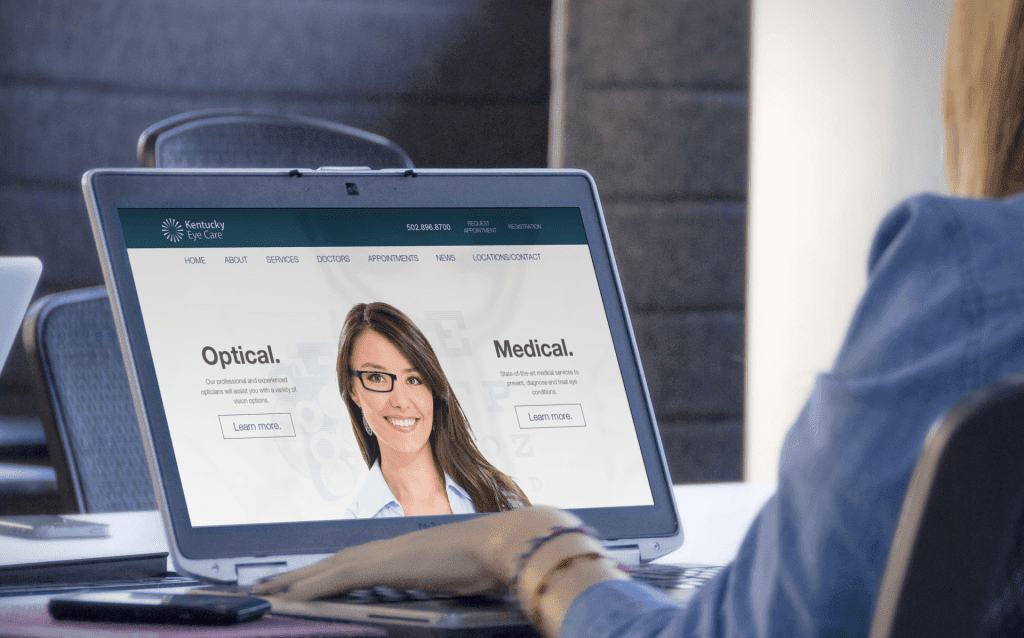
Instead of the traditional hero image slider you see on a lot of brochure and e-commerce landing pages, Kentucky Eye Care got something that stands out. We developed a unique interactive experience to highlight the fact that they’re a leader in both medical and optical eye care services.
While moving your mouse over the landing area of the page, the patient’s face moves in the opposite direction towards one of two buttons: one for optical services and one for medical. As your mouse moves toward optical, you’ll notice a pair of glasses slide into place over her eyes. Move towards medical, and the glasses are removed.
It was a fun and interesting challenge to get the HTML, JavaScript and CSS to work together to create the interactive effect. It took a little math, a little JavaScript and CSS trickery, and a whole lot of trial-and-error. We think the end result is a unique user experience that helps make this site memorable for its users.